1. UML 설계 패턴(26번 문제) - State 패턴과 Strategy 패턴의 차이도 설명
2. SEI 아키텍처 뷰 (33번 문제)
3. 아키텍처 스타일(35번 문제) - Strategy 패턴 등
응집도/결합도
1. UML설계패턴 ( 26번 문제)

- 패턴을 이해하기 전에 OOP 개념을 먼저 이해할 필요가 있다 (아래 강의는 OOP 개념을 쉽게 정리함)
- https://www.youtube.com/watch?v=KCt4SLIYxp4 : 다형성에 대한 내용 ( 패턴 공부 전 core 부분)
https://www.youtube.com/watch?v=xs3J3JkUxLs : 상속 / 캡슐화에 대한 내용

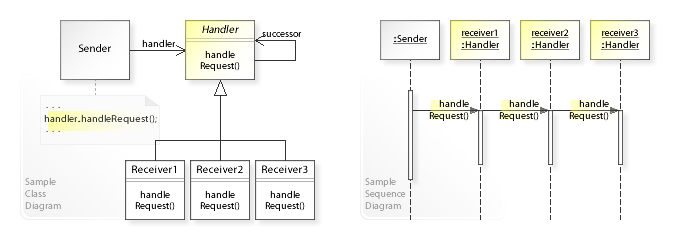
- Chain of responsibility. (change가 아니고 chain 임)
https://www.youtube.com/watch?v=FafNcoBvVQo

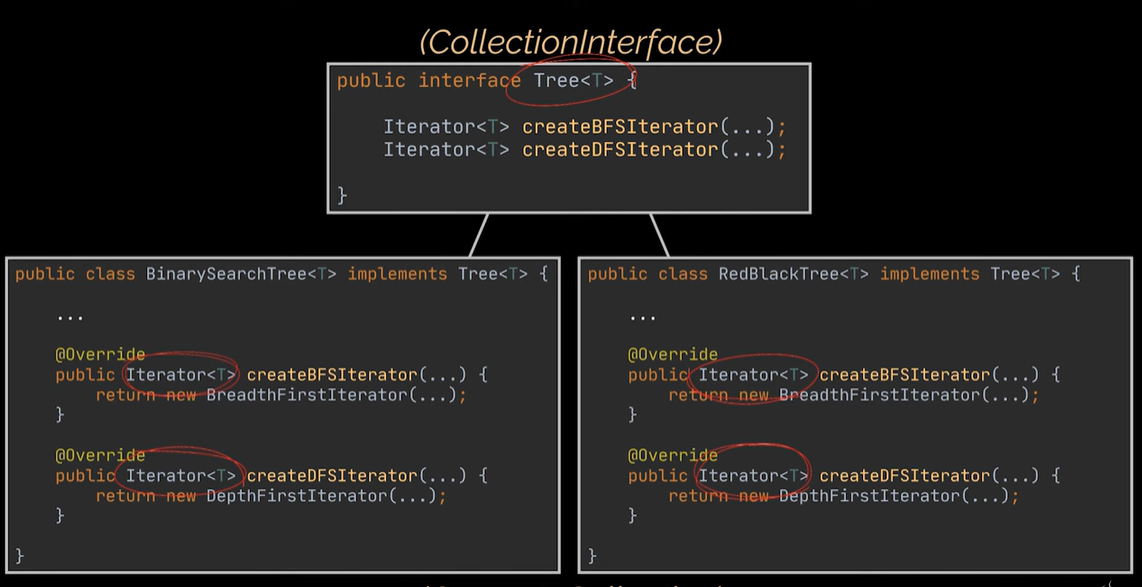
- Iteration pattern


- Strategy
게임의 전략에 따라 변경가능하도록, 즉 상황등에 따라 변경되도록 설계하는 패턴임
https://www.youtube.com/watch?v=xlaAiHrZN3U
- State
https://www.youtube.com/watch?v=LTO33ieFKxM
Strategy 패턴 vs State 패턴의 차이
패턴 차이점
- 전략 패턴과 상태 패턴의 구조는 거의 같지만 어떤 목적을 위해서 사용되는가에 따라 차이가 있다.
- 전략 패턴은 알고리즘을 객체화 하여 클라이언트에서 유연적으로 전략을 제공 / 교체를 한다.
상태 패턴은 객체의 상태를 객체화하여 클라이언트와 상태 클래스 내부에서 다른 상태로 교체를 한다. - 전략 패턴의 전략 객체는 그 전략만의 알고리즘 동작을 정의 및 수행한다. (만일 전략을 상태화 하면 클래스 폭발이 일어날 수 있다)
상태 패턴의 상태 객체는 상태가 적용되는 대상 객체가 할수있는 일련의 모든 행동들을 정의 및 수행한다. - 전략 패턴의 전략 객체는 입력값에 따라 전략 형태가 다양하게 될 수 있으니 인스턴스로 구성한다.
상태 패턴의 상태 객체는 정의된 상태를 서로 스위칭 하기에 메모리 절약을 위해 싱글톤으로 구성한다.
출처: https://inpa.tistory.com/entry/GOF-💠-상태State-패턴-제대로-배워보자#패턴_차이점 [Inpa Dev 👨💻:티스토리]
- State 패턴 과 Strategy 패턴과의 차이
https://www.youtube.com/watch?v=278vXJkgXoY
위 영상 7분 정도쯤에서 설명하고 있음. State 패턴의 일부와 Strategy 패턴과 유사 하다,
차이는 Strate는 다른 상태를 알고 있다, 즉 신호등이 red, green, yellow 가 있다는 것을 알고 있어서, 조건에 따라 그렇게 state가 변경됨.
- Strategy 패턴은 생뚱맞게 된 상황, 그 전략들을 모르고 있다, 즉 cat 인지 Lion 인지를 알 수 없이, 그 전략에 따라 변경되는 패턴을 말한다.

33. Software Engineering Institute(SEI) 아키텍처 뷰 모델 중 다음 설명에 해당하는 뷰(View)로 가장 적절한 것은?
- 정답(4번)
| 1. 데이터의 생성과 소비에 관련된 내용으로 컴포넌트들에 감지된 이벤트를 통해 상호작용한다. 2. 데이터의 생성자와 사용자를 구분하고 이벤트를 통하여 정보의 사용을 관리한다. 3. 모든 컴포넌트는 이벤트 분배자(Distributor)에 연결된다. |
① Peer to Peer View
② Client-Server View
③ Pipe and Filter View
④ Publish-Subscribe View
- Observer 패턴 : 예로 유투브 구독을 하면, 알림을 주는 것임
: 구독자와 발행자가 서로 긴밀히 알고 있어야 한다, 즉 동일서버에서 작업, 동일서버내에서만 가능하다
- publish-subscribe(발행-구독) :
: 그런데, 인터넷 환경에서는(유튜브) 발행자와 구독자가 상이한다, 물리적으로 구분되어 있고, 모르는 상황을 해결하기 위해 - Broker 를 두워 연결을 하게 하는 역활을 한다.

https://www.youtube.com/watch?v=LjBSDgGZYMk
- Pipe and Filter view
Pipe and Filter 아키텍처(파이프 앤 필터 아키텍처)는 시스템 설계에서 데이터 처리 작업을 일련의 단계로 나누어 처리하는 구조적 패턴입니다. 이 아키텍처는 데이터 흐름과 처리 과정을 명확하게 정의하고, 각 단계에서 데이터를 필터링하거나 변환하는 방식으로 작동합니다. "파이프"는 데이터를 한 단계에서 다음 단계로 전달하는 통로 역할을 하며, "필터"는 각 단계에서 데이터를 처리하는 독립적인 구성 요소입니다.
주요 특징 및 구성 요소
1. 파이프(Pipe)
- 데이터를 한 단계에서 다음 단계로 전달하는 통로입니다.
- 각 필터가 처리한 데이터를 다음 필터로 전달하는 역할을 합니다.
- 데이터 흐름을 제어하며, 각 단계 간의 연결을 담당합니다.
2. 필터(Filter)
- 데이터를 처리하는 독립적인 구성 요소입니다.
- 각 필터는 특정 작업(예: 데이터 변환, 검증, 필터링 등)을 수행하며, 처리된 데이터를 다음 단계로 전달합니다.
- 필터는 서로 독립적으로 설계되어 있어, 필요에 따라 추가하거나 제거할 수 있습니다.
Pipe and Filter 아키텍처의 장점
- 모듈성(Modularity): 각 필터가 독립적으로 작동하기 때문에 시스템을 쉽게 확장하거나 수정할 수 있습니다.
- 재사용성(Reusability): 필터는 다른 시스템에서도 재사용할 수 있어 개발 비용을 절감할 수 있습니다.
- 유연성(Flexibility): 필터나 파이프를 추가하거나 제거하여 시스템의 기능을 쉽게 확장할 수 있습니다.
- 확장성(Scalability): 병렬 처리가 가능하여 대규모 데이터 처리에 적합합니다.
Pipe and Filter 아키텍처의 활용 사례
Pipe and Filter 아키텍처는 다양한 분야에서 활용됩니다:
- 데이터 처리 시스템: 대규모 데이터를 처리하고 변환하는 파이프라인에서 사용됩니다.
- 컴파일러 설계: 소스 코드를 분석하고 최적화하는 각 단계에서 파이프와 필터를 사용합니다.
- 제조 공정 자동화: 제품 생산 과정에서 각 단계마다 데이터를 처리하고 다음 단계로 전달합니다[1][2].
Pipe and Filter 아키텍처는 데이터 흐름을 체계적으로 관리하고, 각 단계에서 독립적인 처리를 가능하게 하여 복잡한 시스템을 단순화하는 데 유용한 설계 패턴입니다.
35. 다음 설명에 해당하는 아키텍처 스타일로 가장적절한 것은? 정답(3번)
| 사용자 인터페이스를 시스템의 다른 부분과 분리하여 결합도를 낮추기 위한 아키텍처 스타일로, 사용자 인터페이스를 담당하는 계층의 응집력을 높일 수 있고, 여러 개의 다른 UI를 만들어 그 사이에 결합도를 낮출 수 있다. |
① Event-Driven style
② Client-Server style
③ Model-View-Controller style
④ Layered style
- MVC 모델 설명
https://www.youtube.com/watch?v=ogaXW6KPc8I
아키텍처 스타일 VS 디자인 패턴
- 아키텍처 스타일
: SW 아키텍처를 위한 설계유형 모음
- 디자인 패턴
: SW 상세설계에서 자주 발생하는 문제점에 대한 일반적 해결책 및 상호작용 방법등을 모은 목록
규모가 다르다는 점에서 큰 차이가 있었다.
아키텍처 패턴은 큰 규모의 시스템 수준에서 발생하는 문제를 해결하기 위한 구조적인 지침과 원칙이나, 디자인 패턴은 클래스와 객체 수준의 문제를 해결할 수 있다는 것이다.
- 아래 영상은 아키텍처 스타일 개념 및 큰 그림 관점에서 정리해 놓은 영상임
https://www.youtube.com/watch?v=sfUfOEx9uoU




응집도/결합도
-암기법은 약한 것 부터 먼저임
- 응집도 약간것 부터 먼저이니, 좋은 것은 매 나중에
- 결함도 약한 것 부터 먼저이니 좋은 것 부터임
응집도 암기법: 우리 놀던 시절에 먹었던 통통한 순대 기가 막히게 맛있었다.
- 우 -> 놀 -> 시간적 -> 절차적 -> 통신적(communication) -> 순차적 (앞과 뒤가 있는 관계)-> 기능적
- 우연응집도가 안

https://www.youtube.com/watch?v=mTZBDQj_Njo
(결함도 암기 방법 : 데-스 (형) - 제 - 외 - (저 래 ) -공- (유랑) - 내 - (가 닮았데)
- 테스형 제 외저래 공유와 내가 닮았데 -> 테스형이 좋은 결합도임(결함도가 낮은 것) -> 암기법 모두 약한 것 부터 먼저임
https://www.youtube.com/watch?v=HmReC2wrsWk
결함도 - 높은것이 안 좋은 것임
내용 결함도가 가장 높고, 안 좋은 결함도임.

(좋은 문제) 출처: https://www.youtube.com/watch?v=DI2SqWAIMlo

Creational Pattern
1) Abstract Factory

Strctural Patterns
1) Adapter

2) Bridge

3) Decorator

Behavioral Pattern
1. Strategy Pattern

2. Chain of Responsibity

'- 배움이 있는 삶 > - 소프트웨어 공학' 카테고리의 다른 글
| 소공-기본과정 정리 (3) | 2025.04.09 |
|---|---|
| 2021년 기출문제-소공 (12) | 2025.04.09 |
| 2024년 기출문제 - 소공 (4) | 2025.04.09 |
| 2022년 기출문제-소공 (다시) (14) | 2025.03.14 |
| 2020년 기출문제 - 소공 정리(디자인패턴 다시 공부) (2) | 2024.12.20 |



